你可以通过一个简单的 评论墙示例 来快速了解 Sync 的用法。
环境准备
- 支持 Chrome、IE 10 +、Firefox、Safari 等主流浏览器环境
1. 创建应用
首先,你需要在控制面板中创建应用。
2. 安装 SDK
Web SDK 有直接引用和 npm 安装两种方式可供选择。直接引用时任选以下两种方式之一:
- 安装完整 Wilddog SDK (推荐,包含 Sync 和 Auth)
|
- 独立安装 Sync SDK
|
如果是 NodeJS 或者 ReactNative 项目,请使用 npm 安装
npm install wilddog --save |
通过commonjs导入
var wilddog = require('wilddog') |
如果是typescript,可以通过import导入
import * as wilddog from 'wilddog' |
3. 创建 Sync 实例
var config = { |
提示:
Wilddog Sync 允许同时创建多个实例。
4. 写入数据
set() 方法用于向指定节点写入数据。Sync的数据存储格式采用 JSON。
例如,在应用的根节点下写入评论数据:
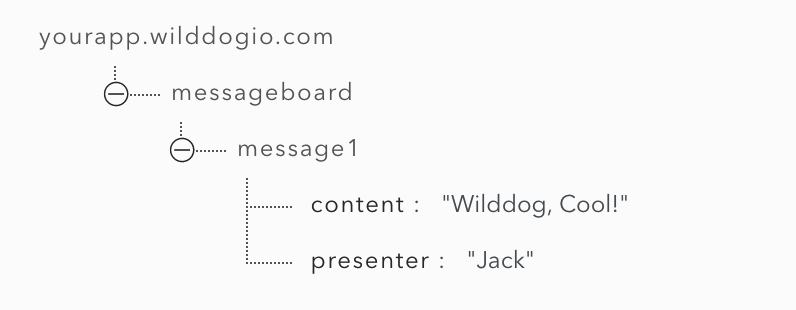
ref.set({ |
写入的数据如下图:

5. 监听数据
on() 或 once() 方法用于监听节点的数据。
例如,从应用中获得评论数据:
// snapshot 里面的数据会一直和云端保持同步 |
6.数据安全
你可以在 Sync 中使用规则表达式进行数据访问权限的控制。规则表达式可以实现以下功能:
- 数据访问权限控制
- 用户访问权限控制
- 数据格式校验
- 数据索引
规则表达式的具体使用,请参考 安全性与规则。
注意:
初始配置下,所有人都能读写你的应用数据,请及时在 实时通信引擎-读写权限 中更改规则表达式。
7.更多使用

