你可以通过一个简单的 示例 来快速了解 WilddogVideoCall SDK 的用法。
环境准备
- 由于浏览器安全策略的限制,所以必须使用https(本地开发环境例外)
1. 创建应用
1.1 创建野狗应用
在控制面板中创建野狗应用。

1.2 配置应用
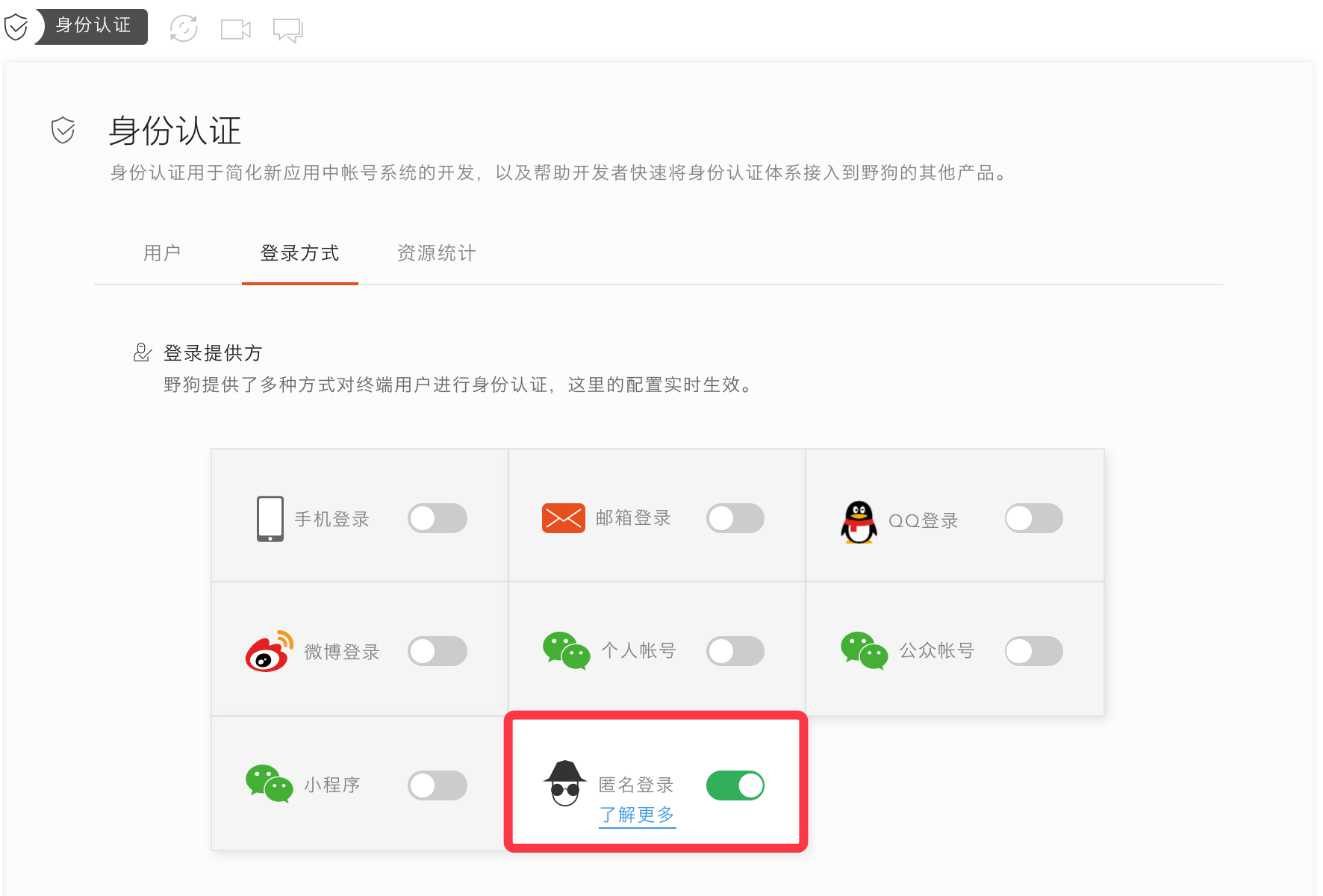
- 在
身份认证标签页中,选择登录方式标签,开启匿名登录功能(或者选择其他登录方式,例如:QQ登录、邮箱登录等);

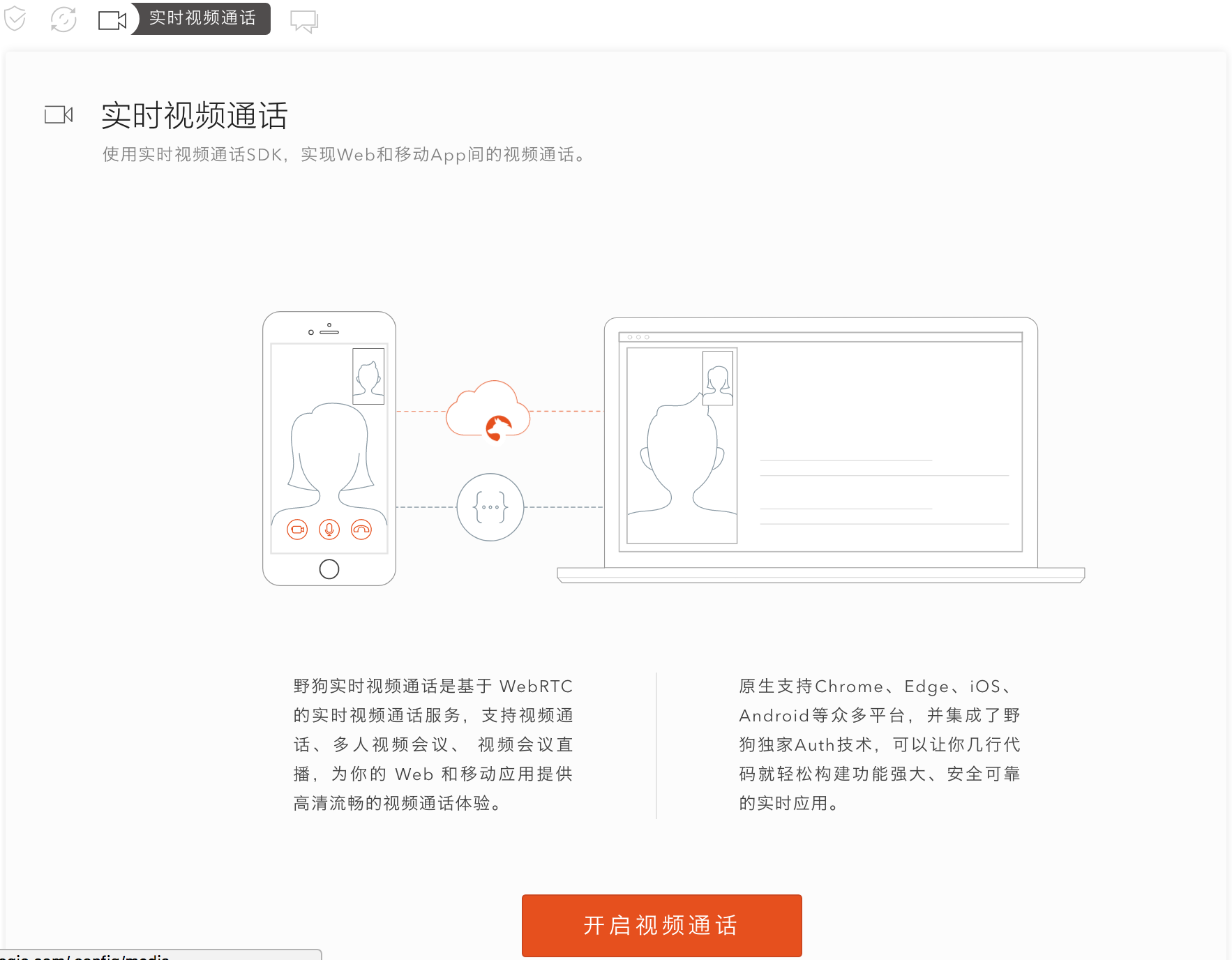
- 在
实时视频通话标签页中,点击开启视频通话按钮。

2. 安装 SDK
2.1 安装 WilddogVideoCall SDK
WilddogVideoCall 有直接引用和 npm 安装两种方式可供选择。直接引用时任选以下两种方式之一:
通过标签引用
|
通过 npm 方式引用
npm install wilddog-video-base --save |
用法:// 准备工作
var wilddogVideo = require('wilddog-video-base').wilddogVideo;
var callFactory = require('wilddog-video-call');
wilddogVideo.regService('call', callFactory);
// To do
2.2 安装 WilddogAuth SDK
Token(身份认证令牌)是用户在 WilddogVideoCall SDK 中的唯一身份标识,用于识别用户身份并控制访问权限。
WilddogVideoCall SDK 使用 Auth SDK 获取合法的 TOKEN。
使用标签引用 Wilddog Auth SDK
|
3. 初始化 SDK
3.1 初始化WilddogAuth SDK
//初始化 Wilddog Auth |
3.2 初始化WilddogVideoCall SDK
使用 WilddogAuth SDK 进行身份认证,身份认证成功后,在使用 WilddogVideoCall SDK前,必须对wilddogVideoCall进行初始化。
// 初始化 WilddogVideoCall 之前,要先经过身份认证。这里采用匿名登录的方式。推荐使用其他登录方式。 |
提示:
videoAppId 为应用实时视频通话标签页中的 VideoAppID 字段值,为 wd 开头的随机字符串,例如:wd1234567890abcdef。
4. 配置一对一视频通话
初始化 WilddogVideoCall SDK 后,通过 wilddogVideo.call() 获取 WilddogVideoCall 对象,设置监听用于监听通话请求:
//监听收到的邀请 |
5. 开始一对一视频通话
使用 WilddogAuth 登录成功后,用户会获得唯一的 uid,在 WilddogVideoCall SDK 中,使用 uid 作为用户的身份标识。
5.1 邀请一对一视频通话
使用 call() 来发起一对一视频通话请求
|
5.2 接受一对一视频通话
被邀请的用户通过 videoInstance.on('called',callback) 事件收到 Conversation 实例,使用 accept() 方法接收一对一视频通话:
|
5.3 播放媒体流
一对一视频通话链接成功后,通话双方会通过 mConversation.on('stream_received',callback) 事件收到 RemoteStream 实例,使用 attach() 方法将远端媒体流放入 video 标签中播放:
|

