你可以通过邮箱登录的例子来了解身份认证的基本用法。
环境准备
- 支持 Chrome、IE 10+ 、Firefox、Safari 等主流浏览器环境
1. 创建应用
首先,你需要在控制面板中创建应用。
2. 安装 SDK
Web SDK 有直接引用和 npm 安装两种方式可供选择。直接引用时任选以下两种方式之一:
- 安装完整 Wilddog SDK(推荐,包含 Sync 和 Auth)
|
- 独立安装 Auth SDK
|
如果是 NodeJS 或者 ReactNative 项目,请使用 npm 安装
npm install wilddog --save |
通过commonjs导入
var wilddog = require('wilddog') |
如果是typescript,可以通过import导入
import * as wilddog from 'wilddog' |
3. 创建 Auth 实例
使用 Wilddog Auth SDK 之前,需要先创建实例:
var config = { |
4. 使用邮箱认证
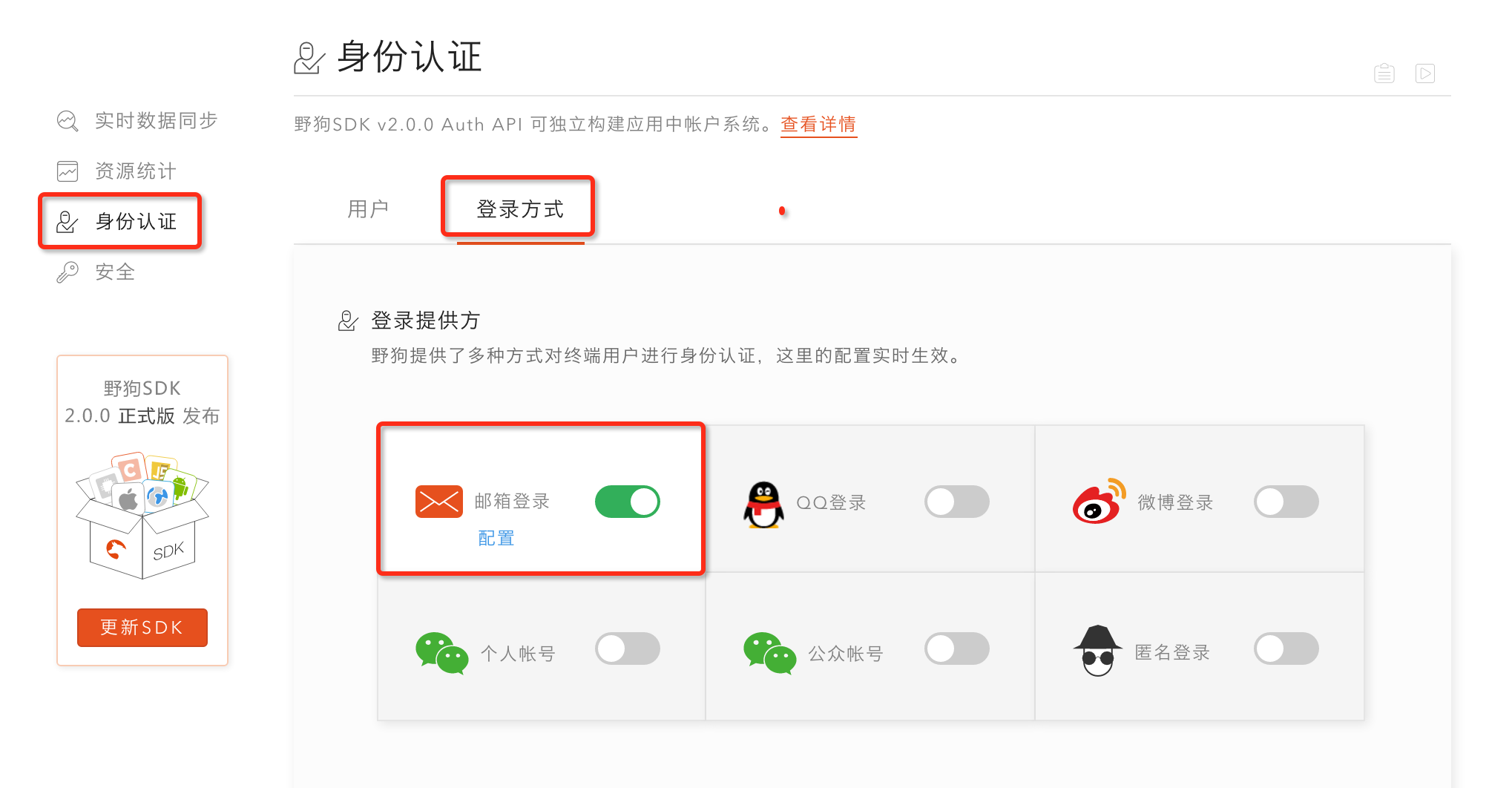
1.开启邮箱登录
在 控制面板—身份认证—登录方式 中开启邮箱登录功能:

2.创建新用户
wilddog.auth().createUserWithEmailAndPassword(email,pwd) |
3.邮箱密码登录
signInWithEmailAndPassword() 方法用于已创建的用户登录:
wilddog.auth().signInWithEmailAndPassword(email, pwd) |
5. 退出登录
signOut() 方法用于退出当前登录用户:
wilddog.auth().signOut().then(function () { |

